PROJEKTIONISTEN® GmbH
Schaufelder Straße 11
30167 Hannover
Tel.: 0511 123 578 – 0
E-Mail: info@projektionisten.de

Mit dem Update von südtirolmobil wurde ein neues, digital optimiertes Design System eingeführt. Weshalb es sich immer lohnt, ein printorientiertes Corporate Design für die digitale Anwendung anzupassen, erklären wir in dieser Story.
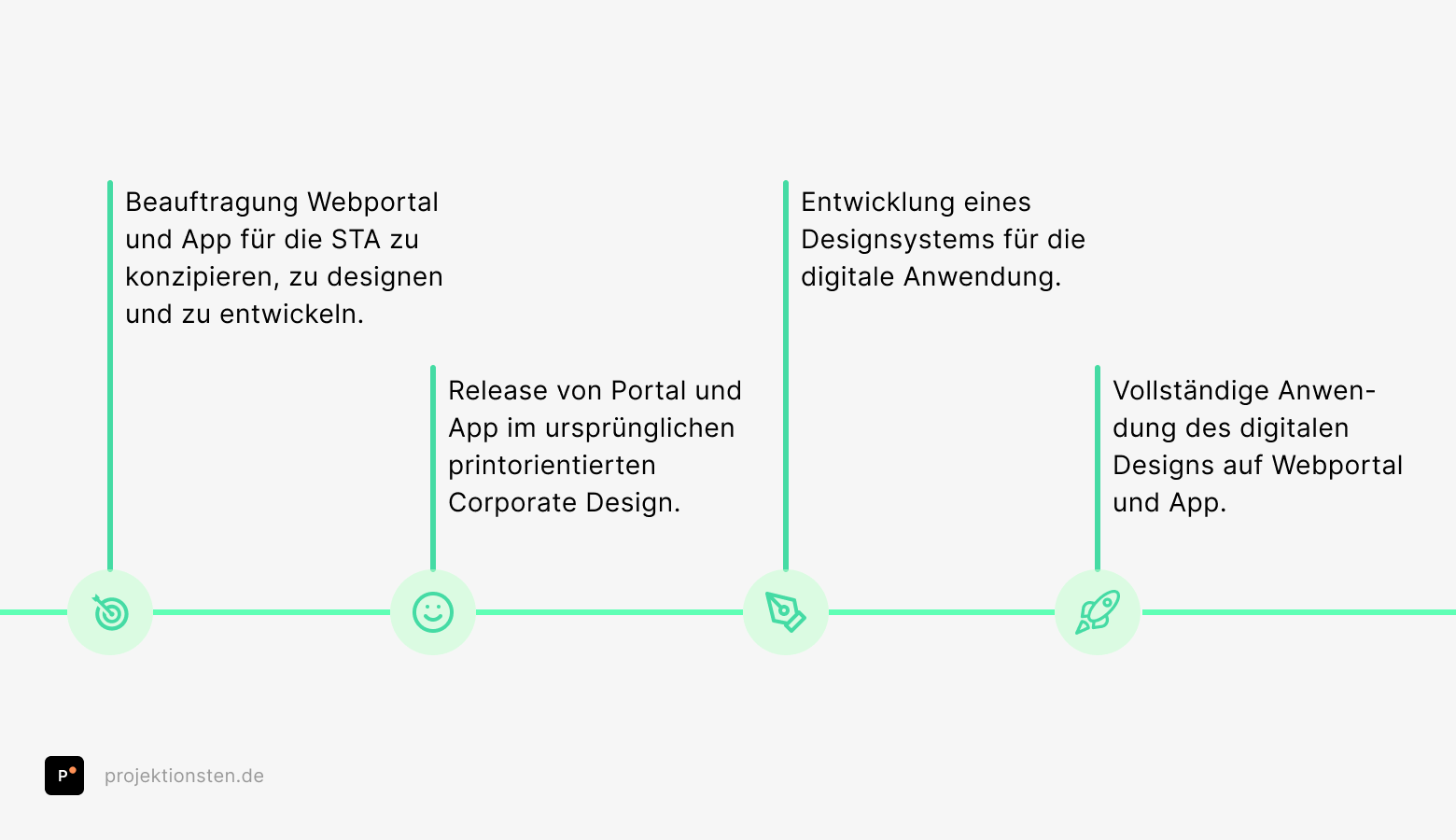
Im Sommer 2019 bekamen wir den Auftrag von der Südtiroler Transportstrukturen AG (STA), ein Portal und eine App für südtirolmobil zu konzipieren, zu designen und zu entwickeln. Beim Start des Projekts fiel auf, dass das bestehende Corporate Design in der digitalen Anwendung an verschiedene Grenzen stößt, da es ursprünglich für die analoge Anwendung entwickelt und optimiert wurden. Aufgrund des straffen Zeitplans bis zum Veröffentlichungstermin einigten wir uns darauf, zunächst mit den vorhandenen Designvorgaben zu starten. Nachgelagert sollte dann gemeinsam mit der STA ein digital optimiertes Design System als Update für App und Portal entwickelt werden – welches nun erfolgreich eingeführt wurde.

Printorientierte Design Manuals können oftmals nicht eins zu eins in ein digitales Designsystem übertragen werden. Nutzende interagieren mit einer App oder einer Webseite, um ihr Anliegen zu erfüllen. Deshalb muss die visuelle Gewichtung der Inhalte andere Anforderungen erfüllen als z. B. bei einem Flyer, der linear wie ein Buch gelesen wird. Digitale Designsysteme müssen demnach so gestaltet werden, dass Nutzenden sowohl auf dem Smartphone als auch im Web eine ideale User Experience erleben. Das bedeutet aber nicht, dass ein digitales Designsystem vollkommen anders aussieht als die bestehende Gestaltung des Printbereichs. Das Ziel bleibt die konsistente Erscheinung des Unternehmens, angepasst an die jeweiligen Anforderungen der unterschiedlichen Medien.
Einführung eines responsiven Grids
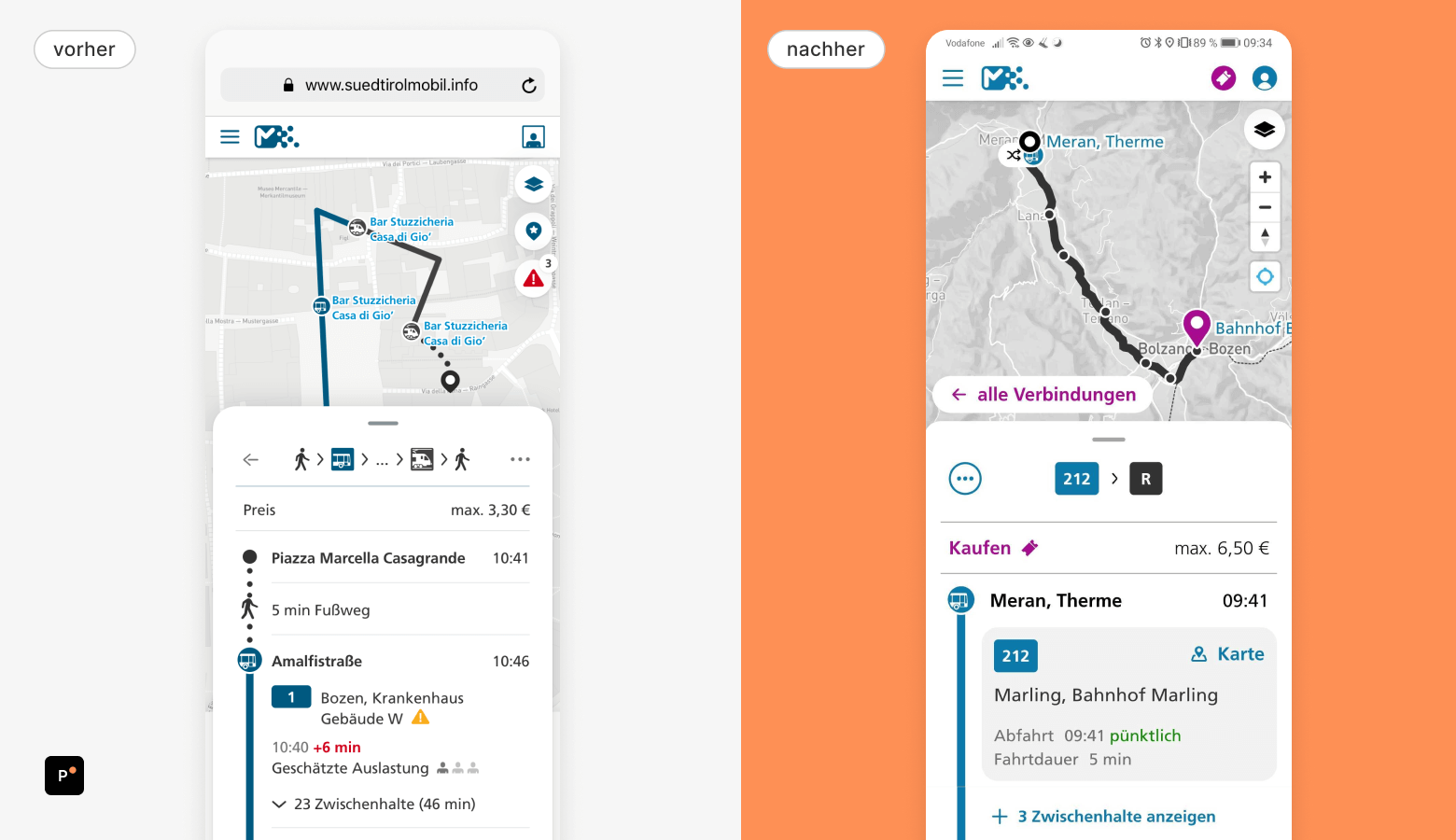
Eine responsive Anpassung an unterschiedliche Auflösungen war im printorientierten Styleguide nur bedingt vorgesehen – unterschiedliche Screengrößen wurden lediglich durch die Vergrößerung oder Verkleinerung des Weißraums erreicht. Diese Einschränkung ergab ein relativ starres Layout, in welchem alle Informationen ausschließlich mittig platziert werden konnten.
Mit dem digitalen Designsystem wurde nun ein responsives Grid mit mehreren Zwischenstufen eingeführt. Das Layout kann jetzt viel flexibler genutzt werden und passt sich gleichzeitig optimal an unterschiedliche Auflösungen sowohl auf dem Smartphone als auch am Desktop an.
Digital optimierte Typografie
Mit der Überarbeitung der Typografie vergrößerte sich die Fließtextschrift, um die Lesbarkeit auf digitalen Endgeräten zu verbessern. Zudem wurden das Größenverhältnis von Überschrift zu Fließtext überarbeitetet, um eine schnellere Texterfassung und Orientierung zu ermöglichen. Entstanden ist eine ausgeglichene Schrifthierarchie passend zum neuen Raster, welches den Nutzenden ein barrierearmes Leseerlebnis bietet.
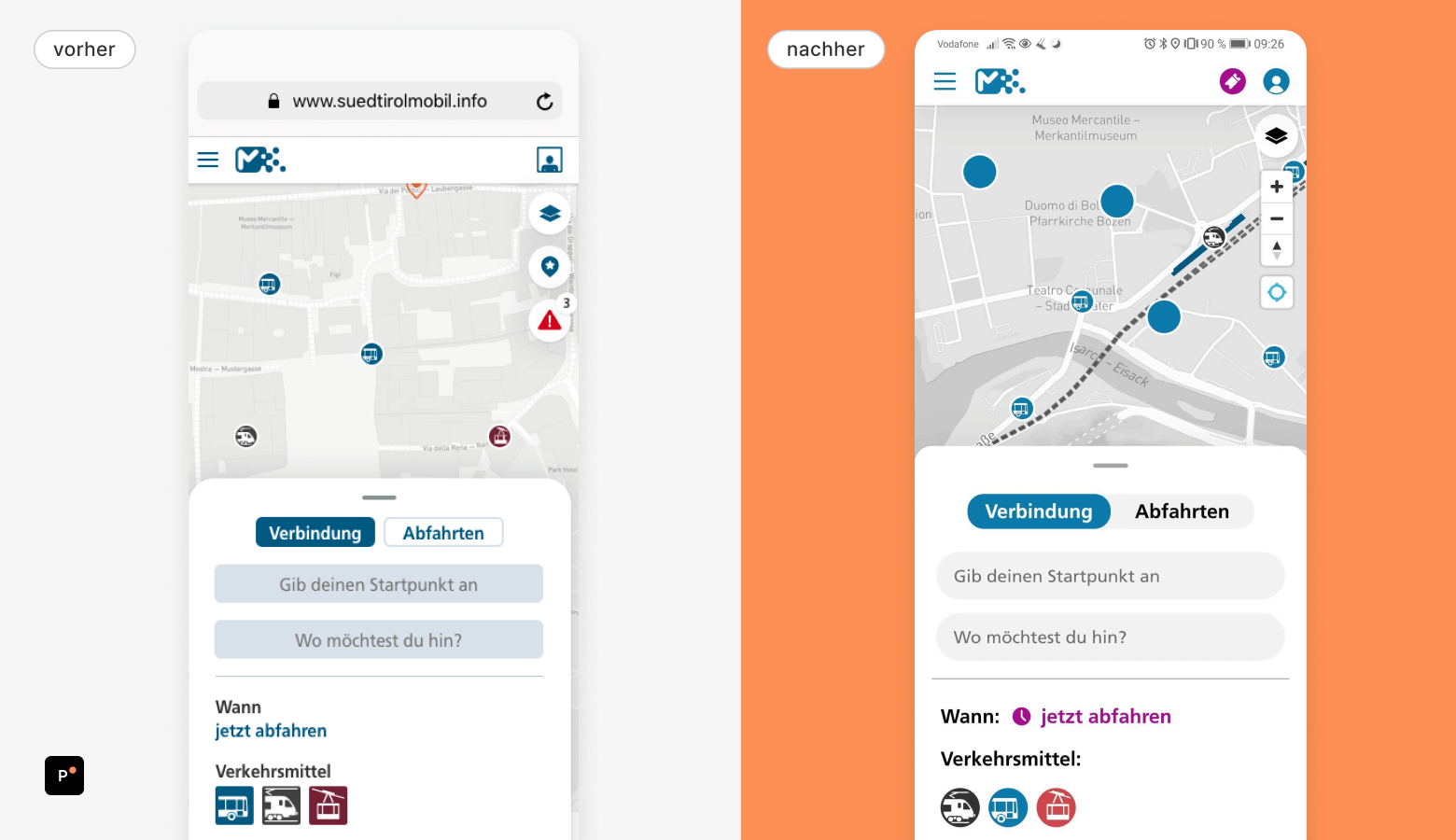
Anpassung der Farbskala an Bildschirme
Im Gegensatz zur additiven Farbmischung im Print werden Farben auf Bildschirmen subtraktiv dargestellt. Derselbe Farbwert, der im Druck ein ausgeglichenes Ergebnis erzielt, kann durch die digitale Farbdarstellung plötzlich trist und abgeschwächt wirken. Aus diesem Grund ist es sinnvoll, Referenzfarbwerte zu bestimmen, welche die definierten Corporate Design Farben in der digitalen Erscheinungswelt korrekt wiedergeben.

Farbe als Funktion: Unterscheidung von Primär- und Sekundärfarbe
Auf einem Screen befinden sich meist mehrere Interaktionselemente. Eine Unterscheidung von Primär- und Sekundärfarbe hilft Nutzenden unterbewusst dabei, wichtige Interaktionen und Informationen von weniger relevanten zu unterscheiden. Durch einen sinnvollen Einsatz der beiden Farben kann zwischen den einzelnen Interaktionselementen eine notwendige Hierarchie geschaffen werden. Die Nutzenden können so gezielt durch die Screens navigiert werden, was die User Experience deutlich verbessert.

Das neue Designsystem sorgt für maximale Konsistenz innerhalb der digitalen Welt von südtirolmobil und gliedert sich darüberhinaus nahtlos in die bestehende Kommunikation ein. Die Bedürfnisse der Nutzenden stehen an oberster Stelle, ihnen wird durch den gezielten Einsatz der Designelemente ein intuitives und problemloses Nutzungserlebnis geboten. Das System ist dabei flexibel und skalierbar – aus den digital optimierten Grundelementen können in Zukunft nach dem Baukastenprinzip Elemente zusammengesteckt werden, die sich an neue Anforderungen und Anwendungen anpassen.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.






Unseren Designer:innen begegnet häufig das Vorurteil, Design sei das „schön machen“ oder nur das Aussehen der Software Oberfläche. Dass wesentliche Aspekte des UX-Designprozesses jedoch der visuellen Ausgestaltung vorausgehen, wollen wir in diesem Artikel zeigen.
EntdeckenEntdecken
Unsere Designerinnen Paula und Marie zeigen, wie eine gezielt eingesetzte Icon-Sprache die User Experience verbessern kann.
EntdeckenEntdecken

