PROJEKTIONISTEN® GmbH
Schaufelder Straße 11
30167 Hannover
Tel.: 0511 123 578 – 0
E-Mail: info@projektionisten.de

Was sind Design-Systeme und welche Vorteile bringen sie?
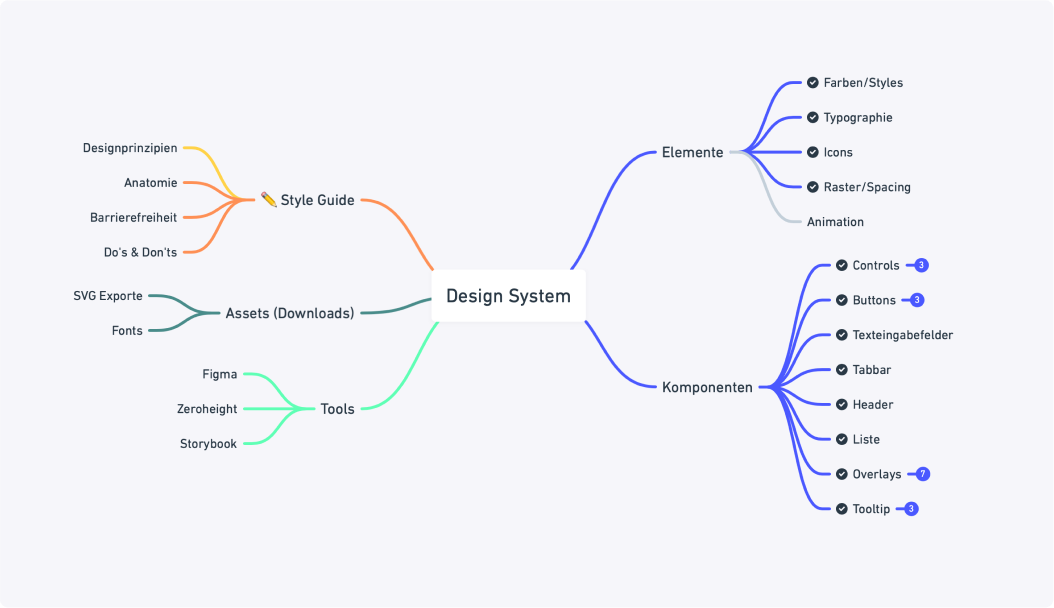
Man könnte bei einem Design-System von einer systematischen Methode sprechen, mit der Softwareprodukte gestaltet werden. Im Kern ist ein Design-System eine Bibliothek von User-Interface-Komponenten, die von Designern und Entwicklern gemeinsam aufgebaut und gepflegt wird. Um aus dieser Bibliothek Softwareprodukte zu entwicklen, umfasst ein Design-System auch ein Tool-Stack, also ein Auswahl an Software, die wir dazu verwenden, und eine Dokumentation mit Anwendungsrichtlinien.
Ein Styleguide ist ein Dokument, das beschreibt wie ein entworfenes Design aussehen und funktionieren soll. Es beinhaltet z.B. Farbwerte, Angaben zu Schriftstilen oder Beschreibungen des interaktives Verhaltens. Es ist ein Dokument, das Designer hauptsächlich für Front-End-Entwickler anfertigen, um eine entwurfsnahe Umsetzung zu ermöglichen. Damit bildet es auch einen wichtigen Bestandteil des Design-Systems. Design-Systeme gehen allerdings weit über diese Beschreibungen hinaus. Von einem Design-System ist eigentlich dann erst zu sprechen, wenn die Komponentenbibliothek nicht nur im Entwurf sondern auch als einzeln entwickelte Code-Komponenten vorliegen.

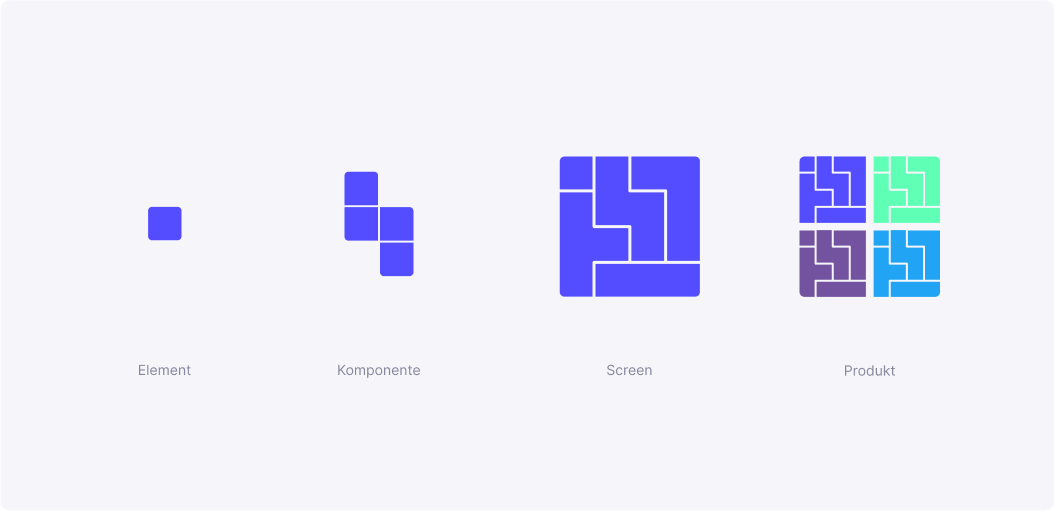
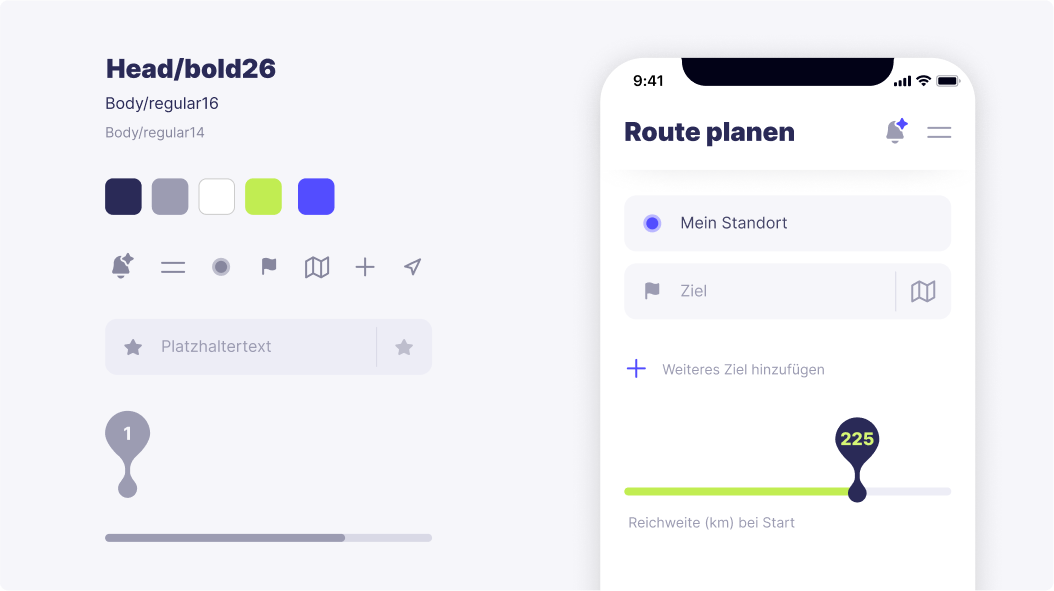
Wir entwerfen in der Regel nach dem Ansatz des „Atomic Designs”. Wir beginnen also in der Gestaltung bei den kleinsten Elementen, den „Atomen”. Damit sind z.B. Farben und Schriften gemeint aber auch Icons – also alle Elemente, die sich nicht weiter zerlegen lassen. Diese kleinsten Bestandteile werden dann zu immer größeren „Molekülen” und „Organismen" zusammengesetzt und bilden User-Interface-Komponenten wie beispielsweise Eingabemasken oder Dropdown-Menüs. So entstehen nach und nach größere Bausteine, mit welchen sich das User Interface zusammensetzen lässt. Wichtig beim Entwurf ist dabei eine verständliche und erweiterbare Benennung und Strukturierung der Komponenten, so dass die Bibliothek wachsen kann.

komponentenbasierter Aufbau des "Atomic Design"-Modells
Das unterscheidet sich von Projekt zu Projekt. In unseren Projekten verwenden wir die folgenden drei Tools. Als Design-Software verwenden wir Figma. In Storybook werden die Komponenten dann in Typescript entwickelt und organisiert. Zeroheight dient uns als kommunikative Schnittstelle zwischen Design und Entwicklung. Hier befindet sich die Online-Dokumentation mit Anwendungsguide und eine Ansicht der entwickelten Komponenten, die direkt aus Storybook eingebunden werden.
Skalierbarkeit und Konsistenz sind die wichtigsten Vorteile. Ist ein Design-System einmal aufgesetzt, können neue Produkte oder Produktfeatures schnell entwickelt, getestet und released werden. Dabei bleibt die Konsistenz innerhalb einer Softwarelandschaft bestehen, was für die User Experience besonders relevant ist. Design-Systeme bringen aber auch Vorteile für das Zusammenarbeiten im Team. Es entsteht weniger Abstimmungsaufwand und das agile Arbeiten wird für alle Projektbeteiligte transparenter und besser planbar.

Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.






Haben Storybook und Chromatic unsere UI-Komponenten-Entwicklung revolutioniert? Wir teilen unsere Erfahrungen von der Einführung in "d-E-mand" bis zur Integration in Kundenprojekte und ziehen ein erstes Fazit.
EntdeckenEntdecken




Warum es sich unbedingt lohnt, individuelle Illustrationen einzusetzen und welche fünf Vorteile sie einem Unternehmen bringen können, erklärt unsere Designerin und Illustratorin Marie.
EntdeckenEntdecken

