PROJEKTIONISTEN® GmbH
Schaufelder Straße 11
30167 Hannover
Tel.: 0511 123 578 – 0
E-Mail: info@projektionisten.de

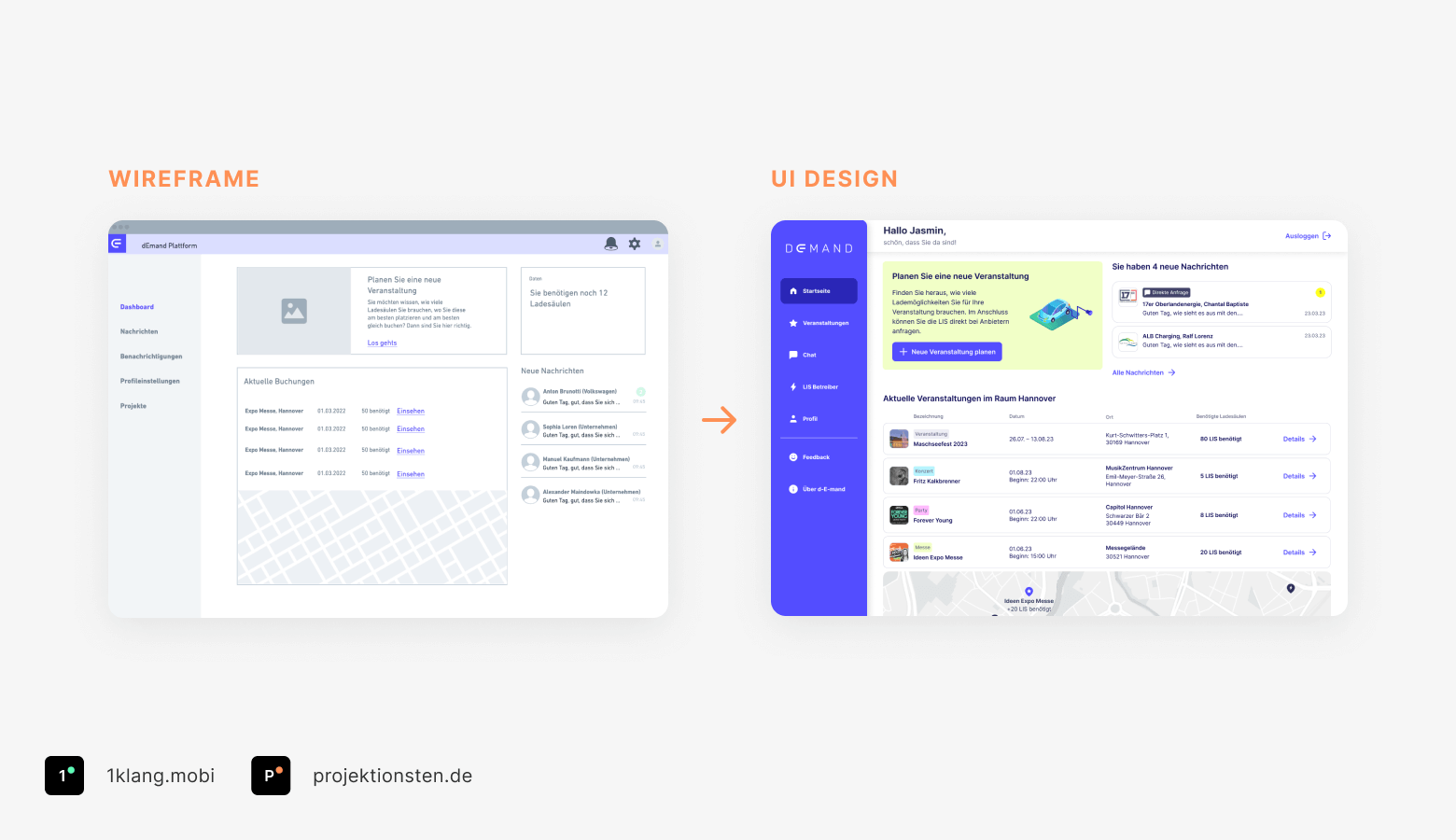
Wireframes, die stillen Baumeister des digitalen Kosmos, werden oft von glamouröser UI-Gestaltung überschattet. Lasst uns ein für alle Mal dem Image-Problem der “unscheinbaren Bleistiftskizzen” entgegentreten und enthüllen, warum Wireframes in Wahrheit die versteckte Superkraft im User Experience Design sind.
Bevor wir uns mit den Vorurteilen beschäftigen, klären wir zunächst, was Wireframes überhaupt sind. Wireframes sind grundlegende schematische Darstellungen von Webseiten oder Apps. Sie dienen dazu, die Grundstruktur, Positionierung von Elementen, Funktionalitäten und Interaktionsmöglichkeiten zu visualisieren, noch bevor das eigentliche Design und die Details festgelegt werden.

Ein häufiges Vorurteil gegenüber Wireframes ist, dass sie zu simpel und grob sind, um einen wertvollen Beitrag zum Designprozess zu leisten. Doch tatsächlich sollen Wireframes bewusst einfach und schematisch sein, um den Fokus auf die grundlegende Struktur zu legen.
Ein weiteres Missverständnis ist, dass die Erstellung von Wireframes viel Zeit und Ressourcen in Anspruch nimmt. Doch in Wahrheit sparen gut geplante Wireframes Zeit und Kosten im späteren Designprozess, indem sie frühzeitig Probleme identifizieren und Änderungen leichter ermöglichen.
Das verheerendste aller Missverständnis ist die Annahme, dass Wireframes im Designprozess entbehrlich sind, dass man ohne sie direkt mit dem eigentlichen UI Design loslegen kann. Das Ergebnis: anstelle keiner Wireframes werden sehr teure Wireframes erstellt. Denn ohne dedizierte Wireframe-Phase verwandelt sich jeder gestaltete UI-Design-Screen automatisch in eine Art Wireframe. In diesem Detailgrad werden notwendige Veränderungen und Anpassungen logischerweise deutlich aufwendiger und kostenintensiver.
Wireframes ermöglichen es Designer:innen und Entwickler:innen, frühzeitig Fehler und Designprobleme zu erkennen. Durch die Darstellung der Grundstruktur können Schwachstellen identifiziert und Iterationen vorgenommen werden, bevor Zeit und Ressourcen in die Umsetzung investiert werden.
Wireframes dienen als Kommunikationsmittel zwischen Designer:innen, Entwickler:innen, Product Owner:innen und anderen Teammitgliedern. Sie schaffen ein gemeinsames Verständnis über die Ausrichtung des Projekts und minimieren Missverständnisse während des Designprozesses.
Durch eine sorgfältige Planung und Gestaltung der Benutzeroberfläche in den Wireframes kann die spätere Nutzungserfahrung erheblich verbessert werden. Die Platzierung von Elementen, die Nutzendenführung und die Interaktionsmöglichkeiten können optimal gestaltet werden, um eine intuitive und effektive Nutzung zu gewährleisten.
Indem potenzielle Designprobleme frühzeitig erkannt und behoben werden, sparen Wireframes letztendlich Zeit und Kosten. Designänderungen in dieser frühen Phase sind deutlich kostengünstiger als spätere Anpassungen im fertigen Design oder gar während der Entwicklung.
Wireframes spielen eine entscheidende Rolle im UX-Design-Prozess. Sie bieten frühzeitige Einblicke in die Gestaltungsgrundlage einer Webseite oder Anwendung und ermöglichen es, Fehler zu identifizieren, die Kommunikation zu verbessern und letztendlich eine herausragende Nutzer:innenerfahrung zu schaffen. Anstatt sie zu unterschätzen, sollten Wireframes als unverzichtbares Werkzeug angesehen werden, die maßgeblich zur erfolgreichen Gestaltung von digitalen Produkten beitragen.
Wireframes sind einfache schematische Darstellungen von Webseiten oder Apps, die die grundlegende Struktur, Positionierung der Elemente, Funktionalitäten und Interaktionen visualisieren, noch bevor das eigentliche Design ausgearbeitet wird. Sie dienen als Grundlage und Orientierungshilfe für den Designprozess.
Einige verbreitete Missverständnisse sind, dass Wireframes zu simpel und grob seien, dass ihre Erstellung zeitaufwändig und teuer ist, und dass sie im Designprozess entbehrlich seien. Tatsächlich sind Wireframes bewusst einfach und schematisch, sparen Zeit und Kosten und sind unverzichtbar für eine effiziente Gestaltung.
Wireframes ermöglichen frühzeitige Fehlererkennung und Iteration, fördern klare Kommunikation und gemeinsames Verständnis im Team, verbessern die spätere Nutzungserfahrung und führen zu Kosteneffizienz und Zeitersparnis. Sie sind eine unverzichtbare Superkraft im User Experience Design, die zur erfolgreichen Gestaltung digitaler Produkte beitragen.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.
Vitae congue eu consequat ac felis placerat vestibulum lectus mauris ultrices. Cursus sit amet dictum sit amet justo donec enim diam porttitor lacus luctus accumsan tortor posuere.






Fünf Gründe, warum kein Produkt mehr ohne User Tests mit echten Nutzer:innen entwickelt werden sollte.
EntdeckenEntdecken




Oft treten neue Kund:innen an uns heran mit dem Wunsch Ihre bestehende App, Webseite oder Online-Plattform zu verbessern oder auszubauen. An diesem Punkt halten wir es für besonders sinnvoll, ein Expert Review durchzuführen. Es hilft dabei potentielle Schwächen aufzudecken und Vorschläge für eine Weiterentwicklung zu machen.
EntdeckenEntdecken

